CSS Mix Blend Mode
its background or any color like any filter or effect: Overlay, multiply,
normal, screen, etc.
together in CSS.
element.
background-color.
Mix Blend Mode Black and White
- Color:- Create a hue and saturation of the content with color value.
- Lighten:- Background replaced where content is lighter.
- Color-burn:- The darkness of the background changed with the natural color using color-burn.
- Luminosity:- This element inverse of color attributes.
- Color-dodge:- This attribute Increases the brightness of the background color.
- Multiply:- Background multiply with the background using these attributes.
- Difference:- Subtract darkest color – lightest color.
- Exclusion:- Same as Difference but with low contrast.
- Saturation:- Create color with the saturation of the content with combined hue and luminosity.
- Hard Light:- depend on the content of the background then the attributes decide value will be screen or Multiply.
-
Soft Light:-
depend on the content of the background then the attributes decide value will be darkened or lighten.
-
Hue:- With
the saturation or luminosity, Hue creates the color of the content.
-
Screen:-
Multiply the background and the content the screen give us result Which is
brighter than the background color.
- Unset:- Using this removes the current blend mode from an element.
- Inherit:- The element will inherit the blend mode from the parent element.
- Initial:- Its is does not set the blend mode.
You tube Tutorial on Mix Blend Mode
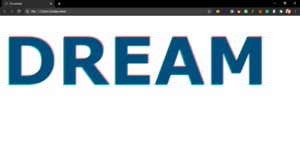
CSS MIX BLEND MODE TEXT
<head>
<meta charset=”UTF-8″></meta>
<meta content=”width=device-width, initial-scale=1.0″
name=”viewport”></meta>
<title>Document</title>
<link href=”main.css” rel=”stylesheet”></link>
</head>
<body>
<div>
<h1 class=”first”>DREAM</h1>
<h1 class=”second”>DREAM</h1>
<h1 class=”third”>DREAM</h1>
</div>
</body>
</html>
Click Here
text-align: center;
color: navajowhite;
position: absolute;
top: -1px;
left: 8px;
}
.second{
position: absolute;
text-align: center;
top: 3px;
left: 7px;
color: palevioletred;
mix-blend-mode: darken;
}
.third{
position: absolute;
text-align: center;
top: 6px;
left: 3px;
color: darkturquoise;
mix-blend-mode: color-burn;
}
h1{
font-size: 300px;
font-family: verdana,serif;
margin: 0;
}
div{
position: relative;
}